cara membuat menu dengan menggunakan gambar
Sebelum ini dalam entri yg lepas ada saya tunjukan cara membuat berbagai bentuk menu seperti menu bar tanpa hack,menu horizontal dan kali ini mengunakan gambar pula sebagai menu.Bila menggunakan gambar sebagai menu tentu nya kita mempunyai pilihan membuta berbagai bagai bentuk yang disukai ,tak semestinya asyik bentuk empat segi,bujur.Bagi yg belum tahu apa yang dimaksud menu,menu biasanya terdapat pada bahagian bawah header dengan perkataan yg biasa terdapat padanya seperti home,contact,site map dan sebagainya.
Untuk membuat menu ini kita perlu sediakan gambar dan diupload ke photobucket,imageshack dan sebagainya.Kemudian kita ambil url imej tersebut:
Contohya seperti ini:
http://i219.photobucket.com/albums/cc282/garam63/49Ccopy.jpg
kemudian tambah kod jadi seperti dibawah ini:
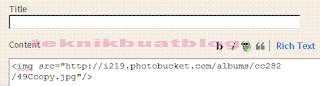
<img src="http://i219.photobucket.com/albums/cc282/home.jpg">
Kemudian masuk ke design-page elements
Pilih add gadget-HTML/Javascript
Masuk kod tadi padanya:
Kemudian klik pada edit html
Gambar yg dimasukkan akan muncul..klik pada gambar untuk mengubah saiznya dengan menarik bingkai yg ada pada gambar
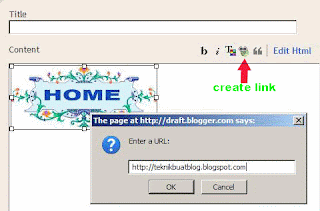
Untuk memasukkan link pada button tadi..klik pada gambar kemudian klik ikon create link dan masukkan link yang dikendakki padanya:
Masukkan link pada ruangan enter a url.
Untuk button yang seterusnya ulang semula langkah diatas dengan memasukkan link gambar kedua .
Untuk memastikan saiz adalah sama klik semula pada edit html untuk masuk pada kod tadi
Dan perhatikan pada width dan height pada kod tersebut
<a href="http://teknikbuatblog.blogspot.com/"><img style="width: 196px; height: 87px;" src="http://i219.photobucket.com/albums/cc282/home.jpg" /></a>
<a href="http://teknikbuatblog.blogspot.com/"><img style="width: 196px; height: 87px;" src="http://i219.photobucket.com/albums/cc282/contact" /></a>
Kemudian klik pada save..selamat mencuba
off topic:saya minta maaf kerana lambat menjawap komen dan email,kerana kesuntukan masa dan masaalah komputer baru baru ini.












Tiada ulasan:
Catat Ulasan