Untuk membuatnya:
Masuk ke design--edit HTML--Page elements
Add a gadget-HTML/javascript
masukkan kod ini pada bahagian bawah header.
<center><table width="800" height="40" cellspacing="1" cellpadding="1">
<tr>
<td width="161" background ="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiLbveviIcLLHh2d7AqL5Nj5GLGiDNJdr53Cnld7LxAef-OjSAjVXJ6Sg9xg-b5qe8IL6Pxf06dyzbA2l_pACU1X5InJV9hMkVmsjOE5SUTmKBnQGIOTXyH4qM3h33wQ-HfVOuXPJimLGU/s1600/menu.JPG"><a href="http://teknikbuatblog.blogspot.com/"><font size="2" color="white"><center><b>HOME</b></center></font></a></td>
<td width="161" background ="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiLbveviIcLLHh2d7AqL5Nj5GLGiDNJdr53Cnld7LxAef-OjSAjVXJ6Sg9xg-b5qe8IL6Pxf06dyzbA2l_pACU1X5InJV9hMkVmsjOE5SUTmKBnQGIOTXyH4qM3h33wQ-HfVOuXPJimLGU/s1600/menu.JPG"><a href="http://teknikbuatblog.blogspot.com/p/site-map.html"><font size="2" color="white"><center><b>SITE MAP</b></center></font></a></td>
<td width="161" background ="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiLbveviIcLLHh2d7AqL5Nj5GLGiDNJdr53Cnld7LxAef-OjSAjVXJ6Sg9xg-b5qe8IL6Pxf06dyzbA2l_pACU1X5InJV9hMkVmsjOE5SUTmKBnQGIOTXyH4qM3h33wQ-HfVOuXPJimLGU/s1600/menu.JPG"><div align="center"><span class="style2"><a href="http://teknikbuatblog.blogspot.com/p/link-exchange.html
"target="_blank"><font size="2" color="white"><center><b>LINK EXCHANGE</b></center></font></a></span></div></td>
<td width="249" background ="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiLbveviIcLLHh2d7AqL5Nj5GLGiDNJdr53Cnld7LxAef-OjSAjVXJ6Sg9xg-b5qe8IL6Pxf06dyzbA2l_pACU1X5InJV9hMkVmsjOE5SUTmKBnQGIOTXyH4qM3h33wQ-HfVOuXPJimLGU/s1600/menu.JPG"><center>
<form id="searchform" action="http://teknikbuatblog.blogspot.com/search" name="searchform" method="get">
<input id="s" name="q" onblur="if (this.value == "") {this.value = "Search...";}" onfocus="if (this.value == "Search...") {this.value = ""}" type="text" value="Cari Artikel...." /> <input id="searchsubmit" value="GO" type="submit" style="background: #66CCFF; color: #ffffff; font-weight: bold;" /></form></center></td>
</tr>
</table></center>
Ubahsuai pada kod diatas:
Kelebaran dan ketinggian menu:
<center><table width="800" height="40" cellspacing="1" cellpadding="1">
width: ubah pada saiz mengikut kelebaran template
height:ketinggian menu yang dikehendakki
Masukkan link dan imej pada menu:
<td width="161" background ="
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiLbveviIcLLHh2d7AqL5Nj5GLGiDNJdr53Cnld7LxAef-OjSAjVXJ6Sg9xg-b5qe8IL6Pxf06dyzbA2l_pACU1X5InJV9hMkVmsjOE5SUTmKBnQGIOTXyH4qM3h33wQ-HfVOuXPJimLGU/s1600/menu.JPG"><a href="
http://teknikbuatblog.blogspot.com/"><font size="2" color="white"><center><b>
HOME</b></center></font></a></td>
teks berwarna
merah masukkan link imej bagi menu
warna
hijau pula ialah link untuk halaman yang nak dimasukkan.Ubahkan pada link halaman korang
Manakala teks berwarna
oren pula masukkan nama menu pada link
diatas saya tunjukkan tiga contoh kod yang dimasukkan untuk membuat menu pada halaman sepert contoh pada gambar diatas..Jika ada lebih cuma tambahkan saja kod lagi dan ubah mengikut kesesuaian seperti yang saya terangkan diatas.
Bahagian search:
<td
width="249" background ="
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiLbveviIcLLHh2d7AqL5Nj5GLGiDNJdr53Cnld7LxAef-OjSAjVXJ6Sg9xg-b5qe8IL6Pxf06dyzbA2l_pACU1X5InJV9hMkVmsjOE5SUTmKBnQGIOTXyH4qM3h33wQ-HfVOuXPJimLGU/s1600/menu.JPG"><center>
<form id="searchform" action="
http://teknikbuatblog.blogspot.com/search" name="searchform" method="get">
<input id="s" name="q" onblur="if (this.value == "") {this.value = "Search...";}" onfocus="if (this.value == "Search...") {this.value = ""}" type="text" value="
Cari Artikel...." /> <input id="searchsubmit" value="
SEARCH" type="submit" style="background:
#66CCFF; color: #ffffff; font-weight: bold;" /></form></center></td>
</tr>
teks
merah masukkan link imej sama seperti bahagian menu yang lain.
teks
hijau tukar kepada alamat blog korang
dan bahagian teks
oren ubah lah warna yang sesuai dengan imej/warna yang dimasukkan pada menu.
teks
biru boleh diubah pada perkataan yang lain.
ubahkan saiz pada
witdh agar dapat ruangan yang bersesuaian jika ruangannya terlalu luas.
dah selesai masukkan jangan lupa save terlebih dahulu..kemudian lihat hasilnya.
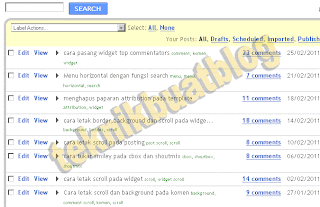
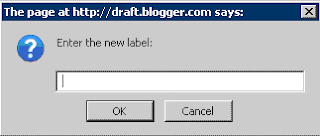
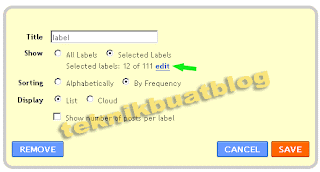
 Meletak label pada setiap kali posting adalah merupakan satu perkara yang selalu kita laksanakan.Tetapi lama kelamaan label tersebut menjadi banyak dan sudah tentu memakan ruangan pada sidebar.Walaupun ada pilihan untuk kita pasang scroll bagi menjimatkan ruangan.Tetapi label label tadi perlu kita digabungkan dengan membuat satu kategori.Tujuan berbuat demikian adalah bagi memudahkan pengunjung mencari artikel tertentu dengan mudah.
Meletak label pada setiap kali posting adalah merupakan satu perkara yang selalu kita laksanakan.Tetapi lama kelamaan label tersebut menjadi banyak dan sudah tentu memakan ruangan pada sidebar.Walaupun ada pilihan untuk kita pasang scroll bagi menjimatkan ruangan.Tetapi label label tadi perlu kita digabungkan dengan membuat satu kategori.Tujuan berbuat demikian adalah bagi memudahkan pengunjung mencari artikel tertentu dengan mudah.